I recently deployed a site to netifly, and the html and css work for the website, but for some reason the java script doesn’t work at all. You can’t click the buttons whatsoever.
<html>
<head><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.css">
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="container">
<h1>Penguin Counter</h1>
<h2 id="count-el">0</h2>
<button id="increment-btn" onclick="increment()">INCREMENT</button>
<button id="save-btn" onclick="save()">SAVE</button>
<p id="save-el">Previous entries: </p>
</div>
<script src="index.js">
</script>
</body>
</html>
let saveEl = document.getElementById("save-el")
let countEl = document.getElementById("count-el")
let count = 0
function increment() {
count += 1
countEl.textContent = count
}
function save() {
let countStr = count + " - "
saveEl.textContent += countStr
countEl.textContent = 0
count = 0
}
here is my site: My Website
@PocroLoco You should check what your JavaScript file is called, and where it is located, as it’s not being found:

1 Like
I have the file in the root of my files right next to my html and css,
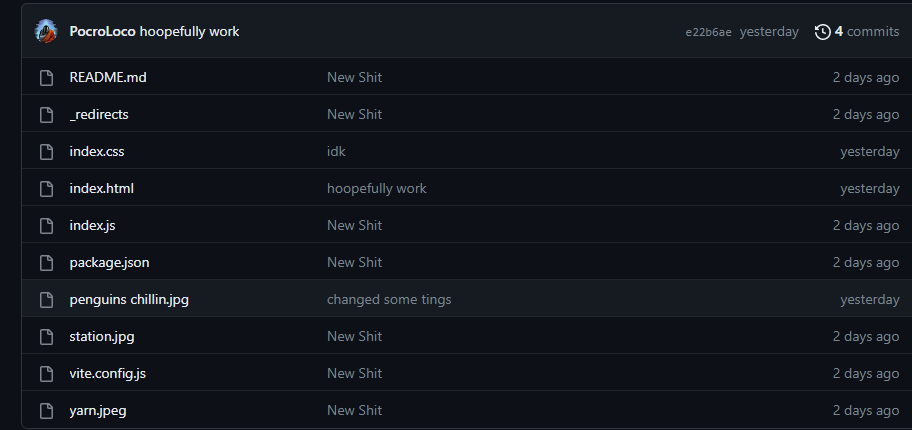
@PocroLoco That may be the case, but I can see information in that screenshot that you haven’t provided yet.
You have a vite.config.js file there, so you’re probably using Vite, and you’re probably deploying the dist folder.
Is that correct?
See how in my screenshot your index.css file is index-51d0d1c3.css
If you check the build log, or run your build locally, you will probably find that it is giving a warning along the lines of:
<script src="index.js"> in "index.html" can't be bundled without type="module" attribute
The answer to which is to change your script tag to:
<script src="index.js" type="module"></script>
1 Like
I have no idea what is vite is to be honest, sorry as I’m very new to all these things. I downloaded this from scrimba.com after I made this so they are probably using it to run their emulator? i have no clue. Do I even need that file?
How about sharing a link to the repository rather than just a screenshot @PocroLoco. Would save a lot of time and guesswork.
That’s true. Sorry everyone as I’m not used to the whole forum thing. I actually remade this project and just have only the three files (html,css,js) , and it works perfectly fine.
I think what @nathanmartin was saying about vite 100% caused the issue. Thank you so much for lertting me know and I’ll use proper format next time
@PocroLoco There’s no problem with using Vite, and had you made the change that I indicated it would have fixed the issue that you raised.
But if you don’t understand it, then switching to plain HTML, CSS & JS is a good move.
1 Like
I am encountering a similar approach. I have tried the solution you suggested but nothing seems to be working though. I however get some form of warning in the browser console. This is the message, ‘Audit usage of navigator.userAgent, navigator.appVersion, and navigator.platform’.
This is a link to the repository: GitHub - Emmanuel-Afrifa/Interactive-rating-component: This repository contains the source code for the solution of the interactive-rating-component-challenge on frontend mentor
I would be very glad if someone can help me fix this issue.
Thanks
@emmaquame9 Your issue is actually unrelated to this thread, and so should have been posted as its own question.
Your code is just flawed, since it checks for a substring of the window.location to determine if it should then execute pageOne or pageTwo, but the substring values you’ve specified won’t exist in all situations.
On Netlify for example the index.html will be rewritten away and just appear as the URL of your site.
The issue is here:
Okay. I can see the issue now thank you very much.
But please, how do I fix it? I want the program to execute the function, pageOne when the first page loads and the function, pageTwo to be executed when the second page loads.
There are many ways you could fix it, including just making sure that what you’re checking for actually occurs.
E.g. Do a console.log( window.location.href ) and see what it is, and then adjust accordingly.
The Netlify forums are intended for assistance with Netlify specific issues, it’s not a place for getting coding assistance, so you’ll need to seek further help with it elsewhere.