My website, cadencecyclemusic.com, is not accessible from a mobile device. Two people have shown me the site wasn’t found when they manually entered the url into a browser tab on their iPhones. I believe they were able to access the website by going through google. I do not have these issues on my computer or on my android. The app is built with gatsby/react. Any ideas if it’s possibly a configuration setting I’ve selected in netlify for the given site?
Hey there, @midimurph ![]()
Welcome to the Netlify Forums!! Thanks for reaching out. I have been unable to replicate this error, and am able to access you site perfectly from my phone (iPhone, Duck Duck Go browser). Unfortunately, we will not be able to do much more investigating without a reproduction case. Can you provide us an example (photos, screen recording, etc) of the site not working?
@midimurph The issue appears to be www vs apex traffic, and not specifically related to mobile devices.
It’s more likely to be that sometimes browsers automatically add www and then hide it from the UI, making it look like you’re at the apex when you aren’t.
For example, trying to load your site via the non-www link in your post, just in Chrome on my laptop, yielded:
Adding the www to the link yields:
Gotcha, thanks for the clarification. Would a potential solution be going to namecheap and creating a redirect?
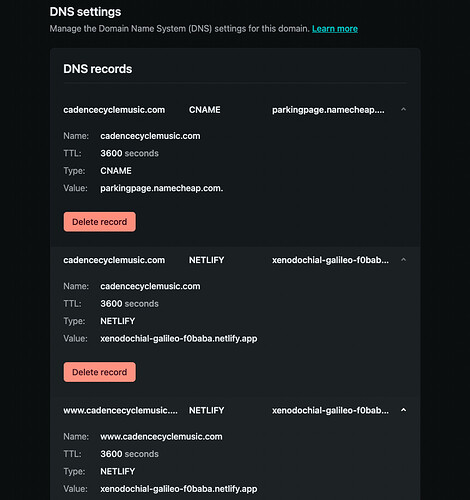
The solution will be to ensure requests for the apex are directed to Netlify / www, which you could do with the DNS settings.
Netlify have the following documentation: