Link to Netlify Domain: ojestudios.netlify.app
Link to Production Domain: ojestudios.co.uk
Link in question: Spit It Out Festival - 24/06/2023
Hi there,
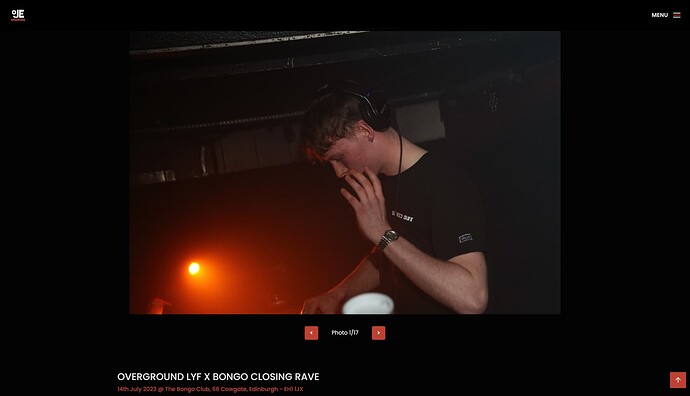
I’ve created a portfolio section on my website where you’re able to flick through different images I’ve shot during an event. The code is working perfectly on localhost and looks like this:
However, on the production domain, it looks something like this:
It’s a bit weird as to why it’s doing this. My first guess is that there is a restriction that Netlify has set up that prevents JS to read the contents of the folders, but I’m unable to find anything on Netlify’s documents or other support tickets.
For the carousel to work, the JS code reads the contents of the folder, extracts the file names into an array, and displays the images in name order.
This is the JS code here:
// specify the folder location of the images
const folder = '../../portfolio/pictures/bongoclub.12.04.2023/';
// retrieve all files in the folder
fetch(folder)
.then(response => response.text())
.then(data => {
// parse the HTML data
const parser = new DOMParser();
const htmlDoc = parser.parseFromString(data, 'text/html');
// extract the file names and sort them
const files = Array.from(htmlDoc.querySelectorAll('a'))
.map(link => link.href.split('/').pop())
.filter(name => name !== '')
.filter(name => /\.(jpe?g|png|webp|gif)$/i.test(name))
.sort();
// initialize index of current image to display
let currentIndex = 0;
// display the first image
displayImage(files[currentIndex]);
// add click and swipe event listeners to the photo
const photo = document.getElementById('photo');
photo.addEventListener('click', displayNextImage);
let touchstartX, touchendX;
photo.addEventListener('touchstart', (event) => {
touchstartX = event.changedTouches[0].screenX;
}, false);
photo.addEventListener('touchend', (event) => {
touchendX = event.changedTouches[0].screenX;
handleSwipe();
}, false);
// function to handle swiping
function handleSwipe() {
if (touchendX < touchstartX) {
displayNextImage();
}
if (touchendX > touchstartX) {
displayPrevImage();
}
}
// add click event listeners to the buttons
const prevButton = document.getElementById('prev-button');
const nextButton = document.getElementById('next-button');
prevButton.addEventListener('click', displayPrevImage);
nextButton.addEventListener('click', displayNextImage);
// function to display the previous image
function displayPrevImage() {
currentIndex--;
if (currentIndex < 0) {
currentIndex = files.length - 1;
}
displayImage(files[currentIndex]);
}
// function to display the next image
function displayNextImage() {
currentIndex++;
if (currentIndex >= files.length) {
currentIndex = 0;
}
displayImage(files[currentIndex]);
}
// function to display the specified image
function displayImage(file) {
const img = document.getElementById('photo');
img.src = folder + file;
img.alt = file;
// update photo count
const photoCount = document.getElementById('photo-count');
photoCount.innerHTML = `Photo ${currentIndex + 1}/${files.length}`;
}
})
.catch(error => {
console.error('Error:', error);
});
I hope you are able to help!