Hello friends!
My hugo blog works fine locally, but when i deploy on netlify, shows totally diferent to local version:
My site: hardcore-swirles-f4e912.netlify.com
My github repo: GitHub - allyshoww/allysonoliveira
My theme: GitHub - spf13/hyde: Port of Mdo's excellent theme to Hugo
THANKS! 
perry
2
hi allyshow, welcome.
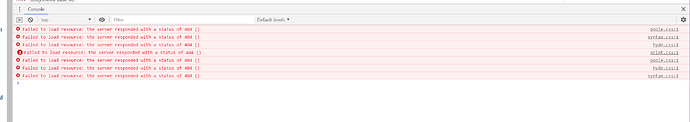
the problem is created by the way you are loading in your css. when i pull up your site and look in the developer pane i see this:
and when i take a peek at where you are loading your css in in the head of your file i see this:
i can’t tell you where these URLs are coming from, but that is definitely the problem 
![]()