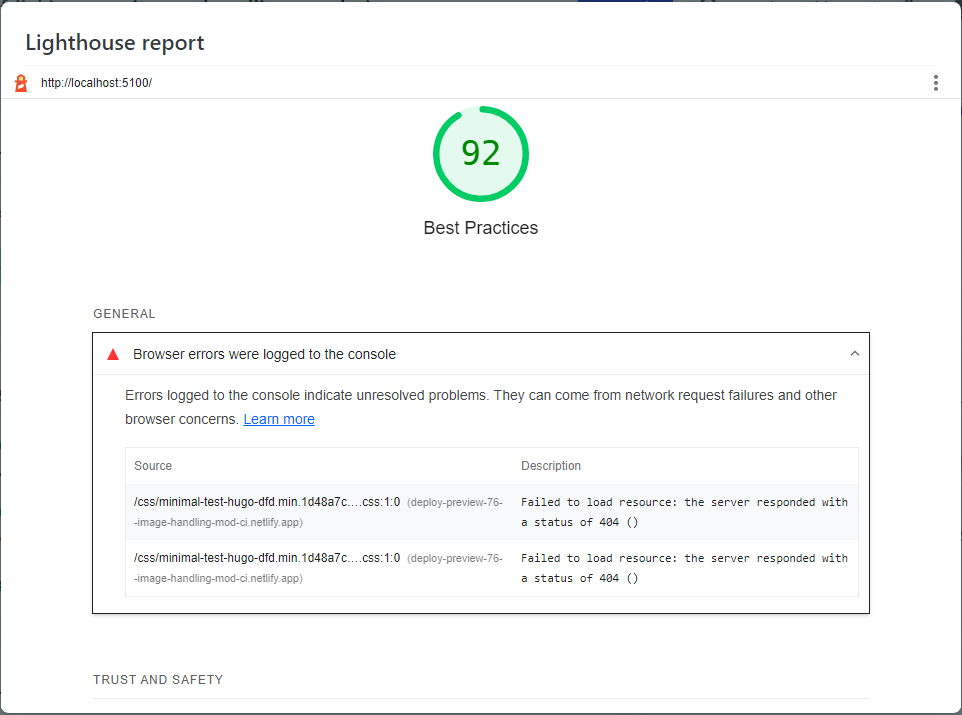
For image-handling-mod-ci.netlify.app, I have been getting the Lighthouse plugin reporting 404 on a particular CSS file even though it does exist in the deploy preview. The checklinks plugin has a similar issue at the present time (but the files that are reported as missing are present in the deploy preview).
Any ideas?
Build logs are in deploy details:
Deploy details | image-handling-mod-ci (netlify.com)
That’s most likely because you might be using something like {{- .Permalink -}} for your CSS files. I’d personally recommend using {{- .RelPermalink -}}.
Explanation:
The Lighthouse plugin runs before the deploy is published, by creating a local server for the files in your publish directory (./public/ in your case). At that point, the CSS file is not published to the URL, you’ve added in your HTML files:
So, when the local server tries to access the file before it’s published, it returns a 404.
1 Like
Thank you, that makes perfect sense. I had taken to preferring .Permalink in head because some features (like OpenGraph) don’t like relative URLs, and was hoping to make my life easier.