A small app to help language learners practice audio comprehension of numbers (specifically larger numbers). For the translation component it uses a Netlify function written in go. Right now, it should work with Arabic, English, French, German, Hindi, Italian, Japanese, Korean, Mandarin Chinese, Portuguese, Russian and Spanish.
Hi all! Here is Humo Ipsum, a random text generator in Spanish: https://humoipsum.com
Yes! Few of my recent projects were:
https://www.tfe.energy and
https://www.cocoonvans.com and
https://www.vermflex.ch
Sure thing! Here is a little project I did recently revolving the release of Analog from Jeff Sheldon.
Next + Netlify. As always.
Along the same lines - my web app dev studio site.
Next + Sanity + Netlify.
my info-site build with flutter web
have a look: https://y2k.netlify.app/
#flutter
Hey if anyone want to learn blogging, seo to grow your blog you must see this blog
My Blog :- Blogging Navigation
This is my portfolio page: erichier.tech
Also build with Gridsome and TailwindCSS. Awesome workflow ![]()
Hi, all our services is on Netlify and we love it. It’s called Rezi.io
It’s little more than a resume builder, we made big campaign during beginning of Covid giving free pro lifetime upgrade to help people making resume and get back on job market asap.
Hope you will like it.
Pretty neat, almost like it could have been where’s Waldo
Hi, I’m building http://yumtoronto.com, a free directory of home-based businesses in Toronto. These businesses don’t have a commercial location and so are disfavored on Google and are generally only found on social media websites. I thought it would be great to have a directory to boost awareness.
I’m quite proud of this one:
Although it’s in Dutch, you might catch its drift. Tabled sells circular, sustainable design furniture (disclaimer: I’m a partner there). That’s all well and good, but more importantly it makes use of the full Netlify arsenal.
Netlify CMS (and Identity) for content management. Netlify Forms for the contact and newsletter submissions, as well as the order forms. All the forms send their data (after user consent of course) to a Dutch Mailchimp alternative through a Netlify Function.
Payments are being handled by Stripe, also powered by Netlify Functions. Which by the way send order data to Google Sheets, as we like to keep our backlog simple and sustainable.
Images are being handled by Netlify Large Media, mainly to keep build fast and to make use of the transformations.
The site uses pretty much all the different build options (except for asset optimalization). Environment variables, Slack notifications, e-mails on form submissions, you name it.
Last but not least, Netlify Analytics is being used to keep track of not only visiting data, but also bandwidth consumption and the occasional missing assets.
Feel free to comment and ask questions, that’s what we’re here for!
I have several sites, all built off a custom Gatsby setup I’ve built from scratch.
Everything is controlled in the NetlifyCMS, logo, analytics, commenting, site icons, etc… So, a new user can configure their entire website withing the Netlify CMS.
Get’s 100s in LightHouse and is a full PWA with some posts only visible to PWA installed users.
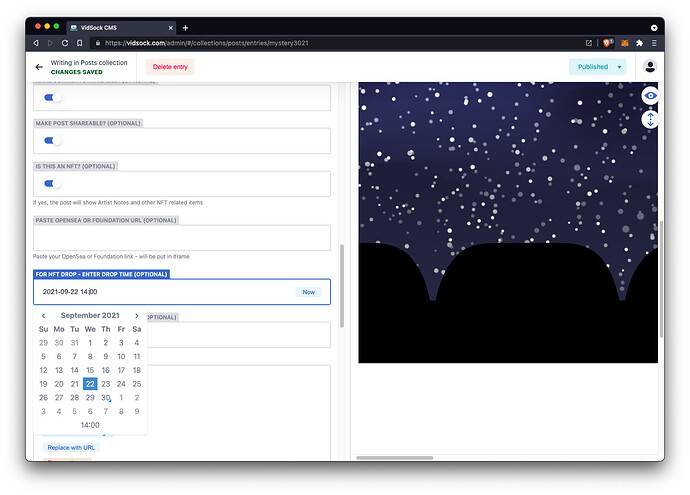
The headers are a custom implementation that allows for youtube videos and animated SVG/transparent images to be layered over the each other. You can set start/stop times of videos, mute unmute, auto start or not, and even allow the user to swap the video out with their own youtube links, or the ones provided from within the CMS.
You can also turn on or off, user commenting, sharing, NFT links, embed your OpenSea or Foundation page on a post by post basis.
The front page can be turned on or off showing just a video header, or just the two-column panel, to show or not the newsletter sign up. You can also hide show the footer, or the blog posts. So you can truly customize the entire site however you wish, all from the CMS.
I love Netlify!
All the photo pages are constructed using Shopify API - although I have removed purchasing options and have went all-in on NFTs. I also use Shopify and Digital Download feature to host and deliver the NFT to the customer with a redemption code, so it’s totally automated and you get your NFT immediately.
I am working on packaging this all up and then selling these, as an NFT marketing platform called VidSocks.
You can see more examples on VidSock which is where I will be selling them from.
Thats perfect i was searching for something big and interesting thanks for this master piece.
I do is Lexingtonthemes.com!
Absolutely! I recently created a fantastic Netlify site that I’m thrilled to share with you. It’s been an incredible experience working with Netlify’s intuitive platform and powerful features. From seamless deployment to automatic scaling, Netlify has truly revolutionized the way I build and deploy websites.
My site showcases a sleek and modern design, coupled with a user-friendly interface. Thanks to Netlify’s continuous deployment, my updates are instantly reflected, ensuring a seamless and up-to-date experience for visitors. The integration with Git also simplifies my workflow, allowing me to focus on creating captivating content.
I built Taskify for fun. A minimalistic todo application using inspiration from iOS and MacOS Reminders/Task application.
Tech stack is React.js, Bootstrap customized with SCSS, and hosted on Nelify ![]() .
.