Hi,
I’m trying to set up Netlify Identity together with role-based folder access using this documentation. I am on a starter plan (seems that this is possible)
This is my domain https://twentyseven-staging.netlify.app/
I have setup Netlify Identity and created a user with the role “admin”. I implemented the Netlify Identity widget and I am able to login with the credentials of the created user. So far so good.
I create a folder /private/ in my cms and a /test page where I add content which should only be accessible for those who have the “admin” role. I also create a /login page where I placed the button that makes the login modal visible.
I created a “_redirects” file:
/private/* 200! Role=admin
/private/* /login 401!
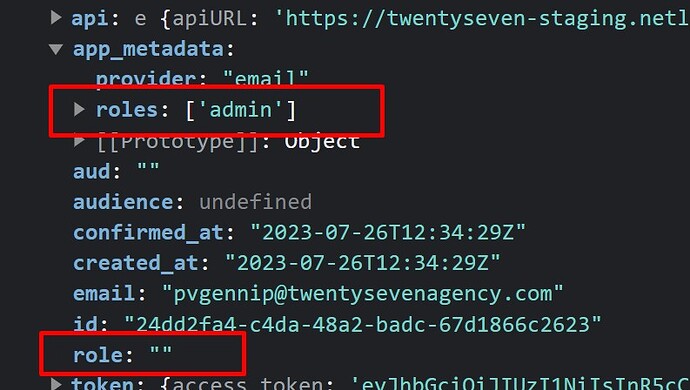
Now when I go to the “/login” page and login and I return the data of the user I see the following data.
So the app_metadata object shows that the user has a role “admin”. (the toplevel role is empty though)
No where I run into problems:
- When I go to https://twentyseven-staging.netlify.app/private/test I get a 404 and I am expecting a redirect to the /login page
- When I go to the login page directly, login with the user, then go to the /private/test page I would expect to see the content but this is not working.
Where am I doing things wrong or what could be better?
Using Nuxt 3, Storyblok, Netlify