I have a simple form on my frontpage build using this tutorial here.
Here is the code block for my ContactForm Component:
import React, { useState } from "react";
import { useRouter } from "next/router";
import styles from '../styles/Contact.module.scss'
const ContactForm = ({ contact }) => {
const [submitterName, setSubmitterName] = useState("");
const router = useRouter();
const confirmationScreenVisible =
router.query?.success && router.query.success === "true";
const formVisible = !confirmationScreenVisible;
const ConfirmationMessage = (
<React.Fragment>
<p>
Thank you for submitting this form. Someone should get back to you
within 24-48 hours.
</p>
<button
onClick={() => router.replace("/", undefined, { shallow: true })}
>
Submit Another Response
</button>
</React.Fragment>
);
const theContactForm = (
<form
name="contact-form"
method="POST"
action="/?success=true"
data-netlify="true"
netlify-honeypot="bot-field"
>
<input type="hidden" name="subject" value={`Prospekti ${submitterName} otti yhteyttä Juhokoli.fi`} />
<input type="hidden" name="contact-form" value="contact-form" />
<input type="hidden" name="bot-field" />
<div className={styles.formControl}>
<label htmlFor="fullName">Nimi *</label>
<input
placeholder="Nimi *"
type="text"
name="fullName"
id="fullName"
autoComplete="name"
onChange={(e) => setSubmitterName(e.target.value)}
required
/>
</div>
<div className={styles.formControl}>
<label htmlFor="tel">Puhelinnumero *</label>
<input
placeholder="Puhelinnumero *"
type="tel"
autoComplete="tel"
name="tel"
id="tel"
required
/>
</div>
<div className={styles.formControl}>
<label htmlFor="email">Sähköposti</label>
<input
placeholder="Sähköposti"
type="email"
autoComplete="email"
name="email"
id="email"
/>
</div>
<div className={styles.formControl}>
<label htmlFor="message">Viesti</label>
<textarea
placeholder="Viesti"
name="message"
id="message"
/>
</div>
<div className={styles.formControl}>
<button
type="submit"
className="btn">
{contact.CTA}
</button>
</div>
</form>
)
return (
<section id={styles.formSection}>
<div id="yhteydenotto" className={styles.formContainer}>
{formVisible ? theContactForm : ConfirmationMessage}
</div>
</section>
)
}
export default ContactForm
And this ContactForm is then rendered on my Index Page like this:
const Index = ({ meta, hero, themes, references, faq, contact }) => {
useEffect(() => {
if (window.netlifyIdentity) {
window.netlifyIdentity.on('init', (user) => {
if (!user) {
window.netlifyIdentity.on('login', () => {
document.location.href = '/admin/'
})
}
})
}
}, [])
return (
<>
<Meta
meta={meta}
/>
<Script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></Script>
<main id="home">
<Hero
hero={hero}
/>
<ThemeBlock themes={themes} />
<ReferenceList references={references} />
<Faq faq={faq} />
<div className="container ContactContainer">
<ContactDetails contact={contact} />
<ContactForm contact={contact} />
</div>
</main>
</>
)
}
export default Index
You can test my site live here: https://koli22.netlify.app/
However on the live site it simply states “Page not found”, while on the local development it first tells the 405 error and then redirects me to the success page. :-/
Here is my repo: GitHub - otsolap/Koli: Personal portfolio made with NextJS + Netlify CMS
and the relevant file: https://github.com/otsolap/Koli/blob/main/components/ContactForm.js
I understand there were a few topics similiar to this, like this for example:
Hi there,
Hoping someone can help with the following issue we have seen introduced to our Netlify form usage.
From having our 1 contact form working, the past week has seen it fail on submissions with a 405: ‘Method not allowed’ response on the result of a POST request over fetch.
Please see for yourself on https://www.rowsehoney.co.uk/contact
The deploy log seems to show that it still detects the form.
We use next.js and can confirm the form attribute of data-netlify=“contact” remains in p…
But I honestly don’t even know what an IRS is. I’m a Netlify/Web-developer newb so I might need to be spoon fed.
Here was my attempt on the static html solution but I still got an 405 error. Any ideas what to try nexct?
import React, { useState } from "react";
import { useRouter } from "next/router";
import styles from '../styles/Contact.module.scss'
const ContactForm = ({ contact }) => {
const [submitterName, setSubmitterName] = useState("");
const [submitterPhone, setSubmitterPhone] = useState("");
const router = useRouter();
const confirmationScreenVisible =
router.query?.success && router.query.success === "true";
const formVisible = !confirmationScreenVisible;
const handleSubmit = async (event) => {
event.preventDefault()
const data = {
fullName: event.target.fullName.value,
tel: event.target.tel.value,
email: event.target.email.value,
message: event.target.message.value,
}
const JSONdata = JSON.stringify(data)
console.log(JSONdata)
const response = await fetch('/form.html', {
method: 'POST',
headers: { 'Content-Type': 'application/json', },
body: JSONdata,
})
const result = await response.json()
console.log(result)
}
const ConfirmationMessage = (
<>
<p>
Thank you for submitting this form. Someone should get back to you
within 24-48 hours.
</p>
<button
onClick={() => router.replace("/", undefined, { shallow: true })}
>
Submit Another Response
</button>
</>
);
const theContactForm = (
<form
name="contact-form"
onSubmit={handleSubmit}
data-netlify="true"
netlify-honeypot="bot-field"
>
<input type="hidden" name="subject" value={`${submitterName}, puh: ${submitterPhone} otti yhteyttä Juhokoli.fi:sta`} />
<input type="hidden" name="contact-form" value="contact-form" />
<input type="hidden" name="bot-field" />
<div className={styles.formControl}>
<label htmlFor="fullName">Nimi *</label>
<input
placeholder="Nimi *"
type="text"
name="fullName"
id="fullName"
autoComplete="name"
onChange={(e) => setSubmitterName(e.target.value)}
required
/>
</div>
<div className={styles.formControl}>
<label htmlFor="tel">Puhelinnumero *</label>
<input
placeholder="Puhelinnumero *"
type="tel"
autoComplete="tel"
name="tel"
id="tel"
required
onChange={(e) => setSubmitterPhone(e.target.value)}
/>
</div>
<div className={styles.formControl}>
<label htmlFor="email">Sähköposti</label>
<input
placeholder="Sähköposti"
type="email"
autoComplete="email"
name="email"
id="email"
/>
</div>
<div className={styles.formControl}>
<label htmlFor="message">Viesti</label>
<textarea
placeholder="Viesti"
name="message"
id="message"
/>
</div>
<div className={styles.formControl}>
<button
type="submit"
className="btn">
{contact.CTA}
</button>
</div>
</form>
)
return (
<section id={styles.formSection}>
<div id="yhteydenotto" className={styles.formContainer}>
{formVisible ? theContactForm : ConfirmationMessage}
</div>
</section>
)
}
export default ContactForm
And here is the static html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Yhteydenottolomake</title>
</head>
<body>
<form
name="contact-form"
action="?success=true"
method="POST"
data-netlify="true"
netlify-honeypot="bot-field"
hidden
>
<input type="hidden" name="contact-form" value="contact-form" />
<input type="hidden" name="bot-field" />
<label htmlFor="fullName">Nimi *</label>
<input
placeholder="Nimi *"
type="text"
name="fullName"
id="fullName"
autoComplete="name"
required
/>
<label htmlFor="tel">Puhelinnumero *</label>
<input
placeholder="Puhelinnumero *"
type="tel"
autoComplete="tel"
name="tel"
id="tel"
required
/>
<label htmlFor="email">Sähköposti</label>
<input
placeholder="Sähköposti"
type="email"
autoComplete="email"
name="email"
id="email"
/>
<label htmlFor="message">Viesti</label>
<textarea
placeholder="Viesti"
name="message"
id="message"
/>
</form>
</body>
</html>
Which is in the public folder.
fool
July 29, 2022, 9:49pm
3
I wouldn’t expect form submissions to work in local development; I don’t think our CLI or netlify dev mocks them up.
Can you link us to the page of static html on the web? We want to submit ourselves to see what happens and examine how it is being submitted (since we will be checking the things in this article: [Support Guide] Form problems, form debugging, 404 when submitting )
Hi, thank you for the response.
I updated my main branch and now the static form should be alive here:https://koli22.netlify.app/form.html
I believe you simply need to remove the JavaScript part:
Just like you’ve set the action here: Koli/form.html at main · otsolap/Koli · GitHub , you could set a similar action in the actual JSX.
I tried this but and I updated my live site and now the post submit gives me a 404 error:
import React, { useState } from "react";
import { useRouter } from "next/router";
import styles from '../styles/Contact.module.scss'
const ContactForm = ({ contact }) => {
const [submitterName, setSubmitterName] = useState("");
const [submitterPhone, setSubmitterPhone] = useState("");
const router = useRouter();
const confirmationScreenVisible =
router.query?.success && router.query.success === "true";
const formVisible = !confirmationScreenVisible;
const ConfirmationMessage = (
<>
<p>
Thank you for submitting this form. Someone should get back to you
within 24-48 hours.
</p>
<button
onClick={() => router.replace("/", undefined, { shallow: true })}
>
Submit Another Response
</button>
</>
);
const theContactForm = (
<form
name="contact-form"
action="?success=true"
method="POST"
data-netlify="true"
netlify-honeypot="bot-field"
>
<input type="hidden" name="subject" value={`${submitterName}, puh: ${submitterPhone} otti yhteyttä Juhokoli.fi:sta`} />
<input type="hidden" name="bot-field" />
<input type="hidden" name="contact-form" value="contact-form" />
<div className={styles.formControl}>
<label htmlFor="fullName">Nimi *</label>
<input
placeholder="Nimi *"
type="text"
name="fullName"
id="fullName"
autoComplete="name"
onChange={(e) => setSubmitterName(e.target.value)}
required
/>
</div>
<div className={styles.formControl}>
<label htmlFor="tel">Puhelinnumero *</label>
<input
placeholder="Puhelinnumero *"
type="tel"
autoComplete="tel"
name="tel"
id="tel"
required
onChange={(e) => setSubmitterPhone(e.target.value)}
/>
</div>
<div className={styles.formControl}>
<label htmlFor="email">Sähköposti</label>
<input
placeholder="Sähköposti"
type="email"
autoComplete="email"
name="email"
id="email"
/>
</div>
<div className={styles.formControl}>
<label htmlFor="message">Viesti</label>
<textarea
placeholder="Viesti"
name="message"
id="message"
/>
</div>
<div className={styles.formControl}>
<button
type="submit"
className="btn">
{contact.CTA}
</button>
</div>
</form>
)
return (
<section id={styles.formSection}>
<div id="yhteydenotto" className={styles.formContainer}>
{formVisible ? theContactForm : ConfirmationMessage}
</div>
</section>
)
}
export default ContactForm
https://koli22.netlify.app/?success=true
^^ It gives this as an 404 error. And it does not register my attempt at the form:

However someone has tested my form 22 minutes ago… How they accomplished this I do not know.
I did that, by submitting the form on form.html.
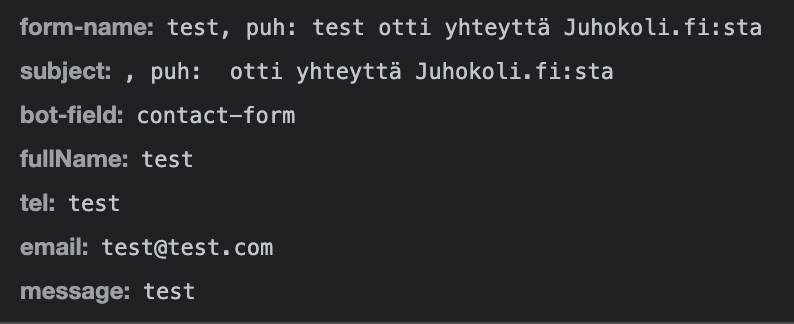
The 404 is because Next.js is messing up the form-name:
That’s the data that’s being sent. Based on this line: https://github.com/otsolap/Koli/blob/main/components/ContactForm.js#L37 , your form name is getting somehow corrupted and changed while actually sending the data. I believe it would work if you remove that line.
Ahaa I did not know the file was being corrupted. I went a step further and removed all references to useState and updated my main.
Now the site has the post working but my form does not get any notifications still. Is myt bot-field somehow incorrectly implemented?
Bot field should not have a value:
https://github.com/otsolap/Koli/blob/main/components/ContactForm.js#L29
Also, the submission part is not working because of point 2 mentioned here (section Submits fine, yet no submissions in UI):
Last reviewed by Netlify Support in July 2025
AskNetlify’s Version AskNetlify , and it’ll break down this info. You can also ask clarifying questions. Still need help? No problem! We’re happy to clarify.
Last reviewed October 2024
Please give these debugging tips a try before making a new post. If none of the suggestions work, please include the requested information that we request…
Instead, try changing action to /form.html?success=true.
I quite did not mean what you meant by the bot-field value, you mean the type? I wrapped it around a hidden P-tag now just to be sure. I updated the main branch and the action /form.html?success=true now crashes the page. :-/ Should I have done something on the html form too?
I just meant you need to remove value from bot-field. But your current setup works too. No problems there.
About the latest 404, it’s happening because:
The name should be form-name, value is correct.
Oh wow I completely misread the instructions on that one… I got my notification now!
The submission that I just made doesn’t seem to appear as being marked spam. So it could be the data that you were submitting.
1 Like
I noticed! I need to keep testing this more, but for now thank you so much Netlify team for helping me!