Please find the website link, deploy settings, background on the site, the problems, and the deploy output below. Please let me know if there is any other information that is needed from me.
website:
Deploy settings:
Base directory
Not set
Build command
next build
Publish directory
.next
Builds
Active
Background:
This app was created using react, nextjs and threejs. Everything works properly on localhost.
Issue:
In production, netlify is not picking up on any of my glb models or some images from my public folder. Some of my css such as font, font size, borders, etc. are also not being registered.
The top level folder structure is as follows:
.vscode
components
pages
public
styles
.eslintrc.json
.gitattributes
.gitignore
README.md
next.config.js
package-lock.json
package.json
The errors I get in the console are:
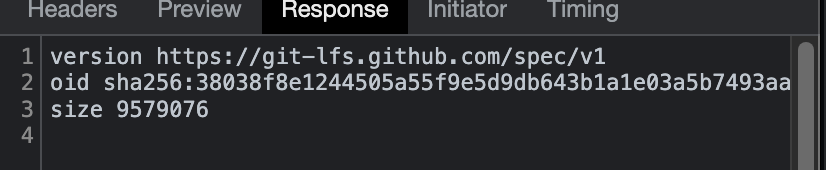
579-1c3c7dff75877c97.js:17 SyntaxError: Unexpected token ‘v’, “version ht”… is not valid JSON
at JSON.parse ()
at i.parse (579-1c3c7dff75877c97.js:17:85141)
at Object.onLoad (579-1c3c7dff75877c97.js:17:84295)
at fb7d5399-a173414b92a6f4f5.js:190:221110
a @ 579-1c3c7dff75877c97.js:17
/_ipx/w_48,q_75/%2F_next%2Fstatic%2Fmedia%2Fnight+%281%29.2f0de09d.png?url=%2F_next%2Fstatic%2Fmedia%2Fnight%20(1).2f0de09d.png&w=48&q=75:1
Failed to load resource: the server responded with a status of 404 ()
I have tried changing the import from /public/models… to public/models, to /models, to models/… and nothing works. When I download the deploy this is the structure I get:
I noticed the model names are lowercase from the deploy download, so I also tried changing the imports to be something like /models/animatedRoom.glb" instead of /models/animatedRoom.glb but that also made no difference.
Deploy output:
11:44:02 AM: Build ready to start
11:44:18 AM: build-image version: 9289b698a503f132b265bd089ab40ce1d6f9e65e (focal)
11:44:18 AM: build-image tag: v4.12.0
11:44:18 AM: buildbot version: c87074660cd9a4568c0ac759bc083987e94204b3
11:44:18 AM: Fetching cached dependencies
11:44:18 AM: Starting to download cache of 330.2MB
11:44:20 AM: Finished downloading cache in 2.092718473s
11:44:20 AM: Starting to extract cache
11:44:23 AM: Finished extracting cache in 2.406833109s
11:44:23 AM: Finished fetching cache in 4.679700628s
11:44:23 AM: Starting to prepare the repo for build
11:44:23 AM: Preparing Git Reference refs/heads/main
11:44:24 AM: Parsing package.json dependencies
11:44:25 AM: Starting build script
11:44:25 AM: Installing dependencies
11:44:25 AM: Python version set to 2.7
11:44:25 AM: Started restoring cached node version
11:44:26 AM: Finished restoring cached node version
11:44:26 AM: v16.17.1 is already installed.
11:44:26 AM: Now using node v16.17.1 (npm v8.15.0)
11:44:26 AM: Started restoring cached build plugins
11:44:26 AM: Finished restoring cached build plugins
11:44:26 AM: Attempting ruby version 2.7.2, read from environment
11:44:27 AM: Using ruby version 2.7.2
11:44:27 AM: Using PHP version 8.0
11:44:27 AM: No npm workspaces detected
11:44:27 AM: Started restoring cached node modules
11:44:27 AM: Finished restoring cached node modules
11:44:28 AM: Started restoring cached go cache
11:44:28 AM: Finished restoring cached go cache
11:44:28 AM: Installing Go version 1.17 (requested 1.17)
11:44:32 AM: unset GOOS;
11:44:32 AM: unset GOARCH;
11:44:32 AM: export GOROOT=‘/opt/buildhome/.gimme/versions/go1.17.linux.amd64’;
11:44:32 AM: export PATH="/opt/buildhome/.gimme/versions/go1.17.linux.amd64/bin:{PATH}";
11:44:32 AM: go version >&2;
11:44:32 AM: export GIMME_ENV="/opt/buildhome/.gimme/env/go1.17.linux.amd64.env"
11:44:32 AM: go version go1.17 linux/amd64
11:44:32 AM: Installing missing commands
11:44:32 AM: Verify run directory
11:44:33 AM:
11:44:33 AM: ────────────────────────────────────────────────────────────────
11:44:33 AM: Netlify Build
11:44:33 AM: ────────────────────────────────────────────────────────────────
11:44:33 AM:
11:44:33 AM: ❯ Version
11:44:33 AM: @netlify/build 27.20.1
11:44:33 AM:
11:44:33 AM: ❯ Flags
11:44:33 AM: baseRelDir: true
11:44:33 AM: buildId: 6342ec428975e3325a5f39fd
11:44:33 AM: deployId: 6342ec428975e3325a5f39ff
11:44:33 AM:
11:44:33 AM: ❯ Current directory
11:44:33 AM: /opt/build/repo
11:44:33 AM:
11:44:33 AM: ❯ Config file
11:44:33 AM: No config file was defined: using default values.
11:44:33 AM:
11:44:33 AM: ❯ Context
11:44:33 AM: production
11:44:33 AM:
11:44:33 AM: ❯ Using Next.js Runtime - v4.24.3
11:44:34 AM:
11:44:34 AM: ────────────────────────────────────────────────────────────────
11:44:34 AM: 1. @netlify/plugin-nextjs (onPreBuild event)
11:44:34 AM: ────────────────────────────────────────────────────────────────
11:44:34 AM:
11:44:34 AM: Next.js cache restored.
11:44:34 AM: Netlify configuration property "build.environment.NEXT_PRIVATE_TARGET" value changed.
11:44:34 AM:
11:44:34 AM: (@netlify/plugin-nextjs onPreBuild completed in 150ms)
11:44:34 AM:
11:44:34 AM: ────────────────────────────────────────────────────────────────
11:44:34 AM: 2. Build command from Netlify app
11:44:34 AM: ────────────────────────────────────────────────────────────────
11:44:34 AM:
11:44:34 AM: next build
11:44:35 AM: info - Linting and checking validity of types…
11:44:38 AM: ./components/Three/Scene.js
11:44:38 AM: 22:21 Warning: Unknown property ‘intensity’ found react/no-unknown-property
11:44:38 AM: 44:21 Warning: Unknown property ‘intensity’ found react/no-unknown-property
11:44:38 AM: ./components/Three/SlickNSpan/SlickNspan.js
11:44:38 AM: 10:35 Warning: Unknown property ‘dispose’ found react/no-unknown-property
11:44:38 AM: 12:9 Warning: Unknown property ‘position’ found react/no-unknown-property
11:44:38 AM: 14:9 Warning: Unknown property ‘rotation’ found react/no-unknown-property
11:44:38 AM: 17:11 Warning: Unknown property ‘geometry’ found react/no-unknown-property
11:44:38 AM: 18:11 Warning: Unknown property ‘material’ found react/no-unknown-property
11:44:38 AM: 21:11 Warning: Unknown property ‘geometry’ found react/no-unknown-property
11:44:38 AM: 22:11 Warning: Unknown property ‘material’ found react/no-unknown-property
11:44:38 AM: 25:11 Warning: Unknown property ‘geometry’ found react/no-unknown-property
11:44:38 AM: 26:11 Warning: Unknown property ‘material’ found react/no-unknown-property
11:44:38 AM: ./components/Three/TakeoverPods/TakeoverPreview.js
11:44:38 AM: 10:35 Warning: Unknown property ‘dispose’ found react/no-unknown-property
11:44:38 AM: 12:9 Warning: Unknown property ‘position’ found react/no-unknown-property
11:44:38 AM: 14:9 Warning: Unknown property ‘rotation’ found react/no-unknown-property
11:44:38 AM: 17:11 Warning: Unknown property ‘geometry’ found react/no-unknown-property
11:44:38 AM: 18:11 Warning: Unknown property ‘material’ found react/no-unknown-property
11:44:38 AM: 21:11 Warning: Unknown property ‘geometry’ found react/no-unknown-property
11:44:38 AM: 22:11 Warning: Unknown property ‘material’ found react/no-unknown-property
11:44:38 AM: 25:11 Warning: Unknown property ‘geometry’ found react/no-unknown-property
11:44:38 AM: 26:11 Warning: Unknown property ‘material’ found react/no-unknown-property
11:44:38 AM: info - Need to disable some ESLint rules? Learn more here: Configuration: ESLint | Next.js
11:44:38 AM: info - Creating an optimized production build…
11:44:50 AM: info - Compiled successfully
11:44:50 AM: info - Collecting page data…
11:44:54 AM: info - Generating static pages (0/8)
11:44:56 AM: info - Generating static pages (2/8)
11:44:56 AM: info - Generating static pages (4/8)
11:44:56 AM: info - Generating static pages (6/8)
11:44:56 AM: info - Generating static pages (8/8)
11:44:57 AM: info - Finalizing page optimization…
11:44:57 AM: Route (pages) Size First Load JS
11:44:57 AM: ┌ ○ / (2276 ms) 355 B 414 kB
11:44:57 AM: ├ /_app 0 B 158 kB
11:44:57 AM: ├ ○ /404 182 B 159 kB
11:44:57 AM: ├ λ /api/hello 0 B 158 kB
11:44:57 AM: ├ ○ /contact (2070 ms) 2.58 kB 184 kB
11:44:57 AM: ├ ○ /home (2127 ms) 196 B 414 kB
11:44:57 AM: ├ ○ /works (2247 ms) 2.44 kB 171 kB
11:44:57 AM: ├ ○ /works/slick-n-span (2328 ms) 2.02 kB 392 kB
11:44:57 AM: └ ○ /works/takeover-pods (2398 ms) 2.16 kB 392 kB
11:44:57 AM: + First Load JS shared by all 160 kB
11:44:57 AM: ├ chunks/framework-bb35ede2df215429.js 45.5 kB
11:44:57 AM: ├ chunks/main-e7a7892cb0edc024.js 31 kB
11:44:57 AM: ├ chunks/pages/_app-893abcd86e3b4826.js 80.9 kB
11:44:57 AM: ├ chunks/webpack-87b3a303122f2f0d.js 995 B
11:44:57 AM: └ css/a5622a087a33d107.css 1.84 kB
11:44:57 AM: λ (Server) server-side renders at runtime (uses getInitialProps or getServerSideProps)
11:44:57 AM: ○ (Static) automatically rendered as static HTML (uses no initial props)
11:44:57 AM:
11:44:57 AM: (build.command completed in 22.6s)
11:44:57 AM:
11:44:57 AM: ────────────────────────────────────────────────────────────────
11:44:57 AM: 3. @netlify/plugin-nextjs (onBuild event)
11:44:57 AM: ────────────────────────────────────────────────────────────────
11:44:57 AM:
11:44:57 AM: Patching /opt/build/repo/node_modules/next/dist/server/base-server.js
11:44:57 AM: Done
11:44:57 AM: Patching /opt/build/repo/node_modules/next/dist/server/next-server.js
11:44:57 AM: Done
11:44:57 AM: Moving static page files to serve from CDN…
11:44:57 AM: Moved 6 files
11:44:57 AM: Netlify configuration property “redirects” value changed to [
11:44:57 AM: { from: ‘/next/static/', to: ‘/static/:splat’, status: 200 },
11:44:57 AM: {
11:44:57 AM: from: '/_next/image’,
11:44:57 AM: query: { url: ‘:url’, w: ‘:width’, q: ‘:quality’ },
11:44:57 AM: to: '/ipx/w:width,q:quality/:url’,
11:44:57 AM: status: 301
11:44:57 AM: },
11:44:57 AM: { from: ‘/_ipx/', to: ‘/.netlify/builders/_ipx’, status: 200 },
11:44:57 AM: { from: '/cache/’, to: ‘/404.html’, status: 404, force: true },
11:44:57 AM: { from: ‘/server/', to: ‘/404.html’, status: 404, force: true },
11:44:57 AM: { from: '/serverless/’, to: ‘/404.html’, status: 404, force: true },
11:44:57 AM: { from: ‘/trace’, to: ‘/404.html’, status: 404, force: true },
11:44:57 AM: { from: ‘/traces’, to: ‘/404.html’, status: 404, force: true },
11:44:57 AM: {
11:44:57 AM: from: ‘/routes-manifest.json’,
11:44:57 AM: to: ‘/404.html’,
11:44:57 AM: status: 404,
11:44:57 AM: force: true
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/build-manifest.json’,
11:44:57 AM: to: ‘/404.html’,
11:44:57 AM: status: 404,
11:44:57 AM: force: true
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/prerender-manifest.json’,
11:44:57 AM: to: ‘/404.html’,
11:44:57 AM: status: 404,
11:44:57 AM: force: true
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/react-loadable-manifest.json’,
11:44:57 AM: to: ‘/404.html’,
11:44:57 AM: status: 404,
11:44:57 AM: force: true
11:44:57 AM: },
11:44:57 AM: { from: ‘/BUILD_ID’, to: ‘/404.html’, status: 404, force: true },
11:44:57 AM: {
11:44:57 AM: from: ‘/api’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/api/',
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/favicon.ico’,
11:44:57 AM: to: ‘/favicon.ico’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/vercel.svg’,
11:44:57 AM: to: ‘/vercel.svg’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/draco/README.md’,
11:44:57 AM: to: ‘/draco/README.md’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/draco/draco_decoder.js’,
11:44:57 AM: to: ‘/draco/draco_decoder.js’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/draco/draco_decoder.wasm’,
11:44:57 AM: to: ‘/draco/draco_decoder.wasm’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/draco/draco_encoder.js’,
11:44:57 AM: to: ‘/draco/draco_encoder.js’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/draco/draco_wasm_wrapper.js’,
11:44:57 AM: to: ‘/draco/draco_wasm_wrapper.js’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/House-Marker.png’,
11:44:57 AM: to: ‘/images/House-Marker.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/Macbook Front Mockup.png’,
11:44:57 AM: to: ‘/images/Macbook Front Mockup.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/Takeover-iPhone.png’,
11:44:57 AM: to: ‘/images/Takeover-iPhone.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/adobe.png’,
11:44:57 AM: to: ‘/images/adobe.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/atom.png’,
11:44:57 AM: to: ‘/images/atom.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/bootstrap.jpeg’,
11:44:57 AM: to: ‘/images/bootstrap.jpeg’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/bootstrap.png’,
11:44:57 AM: to: ‘/images/bootstrap.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/c-black.png’,
11:44:57 AM: to: ‘/images/c-black.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/c-marker.png’,
11:44:57 AM: to: ‘/images/c-marker.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/c-white.png’,
11:44:57 AM: to: ‘/images/c-white.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/css-3.png’,
11:44:57 AM: to: ‘/images/css-3.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/down-arrow.png’,
11:44:57 AM: to: ‘/images/down-arrow.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/email (2).png’,
11:44:57 AM: to: ‘/images/email (2).png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/email-before.png’,
11:44:57 AM: to: ‘/images/email-before.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/example.png’,
11:44:57 AM: to: ‘/images/example.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/express.png’,
11:44:57 AM: to: ‘/images/express.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/github (4).png’,
11:44:57 AM: to: ‘/images/github (4).png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/github-before.png’,
11:44:57 AM: to: ‘/images/github-before.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/html.png’,
11:44:57 AM: to: ‘/images/html.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/js.png’,
11:44:57 AM: to: ‘/images/js.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/landing-page.png’,
11:44:57 AM: to: ‘/images/landing-page.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/linkedin (4).png’,
11:44:57 AM: to: ‘/images/linkedin (4).png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/linkedin-before.png’,
11:44:57 AM: to: ‘/images/linkedin-before.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/logo.png’,
11:44:57 AM: to: ‘/images/logo.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/lowpoly (1).png’,
11:44:57 AM: to: ‘/images/lowpoly (1).png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/mongodb.png’,
11:44:57 AM: to: ‘/images/mongodb.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/more-information.png’,
11:44:57 AM: to: ‘/images/more-information.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/mui.png’,
11:44:57 AM: to: ‘/images/mui.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/night (1).png’,
11:44:57 AM: to: ‘/images/night (1).png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/night.png’,
11:44:57 AM: to: ‘/images/night.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/nodejs.png’,
11:44:57 AM: to: ‘/images/nodejs.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/photoshop.png’,
11:44:57 AM: to: ‘/images/photoshop.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/spotify (2).png’,
11:44:57 AM: to: ‘/images/spotify (2).png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/sunny (1).png’,
11:44:57 AM: to: ‘/images/sunny (1).png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/images/sunny.png’,
11:44:57 AM: to: ‘/images/sunny.png’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/models/TakeoverPhone.glb’,
11:44:57 AM: to: ‘/models/TakeoverPhone.glb’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/models/TakeoverPreview.glb’,
11:44:57 AM: to: ‘/models/TakeoverPreview.glb’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/models/animatedRoom.glb’,
11:44:57 AM: to: ‘/models/animatedRoom.glb’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/models/slickNspan.glb’,
11:44:57 AM: to: ‘/models/slickNspan.glb’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/textures/contact.mp4’,
11:44:57 AM: to: ‘/textures/contact.mp4’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/draco/gltf/draco_decoder.js’,
11:44:57 AM: to: ‘/draco/gltf/draco_decoder.js’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/draco/gltf/draco_decoder.wasm’,
11:44:57 AM: to: ‘/draco/gltf/draco_decoder.wasm’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/draco/gltf/draco_encoder.js’,
11:44:57 AM: to: ‘/draco/gltf/draco_encoder.js’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/draco/gltf/draco_wasm_wrapper.js’,
11:44:57 AM: to: ‘/draco/gltf/draco_wasm_wrapper.js’,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: status: 200
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: '/’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200,
11:44:57 AM: conditions: { Cookie: [Array] },
11:44:57 AM: force: true
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/_next/data/rLeEuVzCKvV-VmQqwaafx/index.json’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200,
11:44:57 AM: force: false
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200,
11:44:57 AM: force: false
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/_next/data/rLeEuVzCKvV-VmQqwaafx/contact.json’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200,
11:44:57 AM: force: false
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/contact’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200,
11:44:57 AM: force: false
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/_next/data/rLeEuVzCKvV-VmQqwaafx/home.json’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200,
11:44:57 AM: force: false
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/home’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200,
11:44:57 AM: force: false
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/_next/data/rLeEuVzCKvV-VmQqwaafx/works.json’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200,
11:44:57 AM: force: false
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/works’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200,
11:44:57 AM: force: false
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/_next/data/rLeEuVzCKvV-VmQqwaafx/works/slick-n-span.json’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200,
11:44:57 AM: force: false
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/works/slick-n-span’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200,
11:44:57 AM: force: false
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/_next/data/rLeEuVzCKvV-VmQqwaafx/works/takeover-pods.json’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200,
11:44:57 AM: force: false
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/works/takeover-pods’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200,
11:44:57 AM: force: false
11:44:57 AM: },
11:44:57 AM: {
11:44:57 AM: from: ‘/*’,
11:44:57 AM: to: ‘/.netlify/functions/___netlify-handler’,
11:44:57 AM: status: 200
11:44:57 AM: }
11:44:57 AM: ].
11:44:57 AM:
11:44:57 AM: (@netlify/plugin-nextjs onBuild completed in 196ms)
11:44:57 AM:
11:44:57 AM: ────────────────────────────────────────────────────────────────
11:44:57 AM: 4. Functions bundling
11:44:57 AM: ────────────────────────────────────────────────────────────────
11:44:57 AM:
11:44:57 AM: Packaging Functions from .netlify/functions-internal directory:
11:44:57 AM: - ___netlify-handler/___netlify-handler.js
11:44:57 AM: - ___netlify-odb-handler/___netlify-odb-handler.js
11:44:57 AM: - _ipx/_ipx.js
11:44:57 AM:
11:45:12 AM:
11:45:12 AM: (Functions bundling completed in 15.2s)
11:45:12 AM:
11:45:12 AM: ────────────────────────────────────────────────────────────────
11:45:12 AM: 5. Edge Functions bundling
11:45:12 AM: ────────────────────────────────────────────────────────────────
11:45:12 AM:
11:45:13 AM:
11:45:13 AM: (Edge Functions bundling completed in 485ms)
11:45:13 AM:
11:45:13 AM: ────────────────────────────────────────────────────────────────
11:45:13 AM: 6. @netlify/plugin-nextjs (onPostBuild event)
11:45:13 AM: ────────────────────────────────────────────────────────────────
11:45:13 AM:
11:45:13 AM: Next.js cache saved.
11:45:13 AM:
11:45:13 AM: (@netlify/plugin-nextjs onPostBuild completed in 187ms)
11:45:13 AM:
11:45:13 AM: ────────────────────────────────────────────────────────────────
11:45:13 AM: 7. Deploy site
11:45:13 AM: ────────────────────────────────────────────────────────────────
11:45:13 AM:
11:45:13 AM: Starting to deploy site from ‘.next’
11:45:14 AM: Creating deploy tree
11:45:14 AM: Creating deploy upload records
11:45:14 AM: 28 new files to upload
11:45:14 AM: 3 new functions to upload
11:45:21 AM: Site deploy was successfully initiated
11:45:21 AM:
11:45:21 AM: (Deploy site completed in 8.2s)
11:45:21 AM:
11:45:21 AM: ────────────────────────────────────────────────────────────────
11:45:21 AM: Netlify Build Complete
11:45:21 AM: ────────────────────────────────────────────────────────────────
11:45:21 AM:
11:45:21 AM: (Netlify Build completed in 48.3s)
11:45:22 AM: Starting post processing
11:45:22 AM: Caching artifacts
11:45:22 AM: Started saving node modules
11:45:22 AM: Post processing - HTML
11:45:22 AM: Finished saving node modules
11:45:22 AM: Started saving build plugins
11:45:22 AM: Finished saving build plugins
11:45:22 AM: Started saving pip cache
11:45:22 AM: Finished saving pip cache
11:45:22 AM: Started saving emacs cask dependencies
11:45:22 AM: Finished saving emacs cask dependencies
11:45:22 AM: Started saving maven dependencies
11:45:22 AM: Finished saving maven dependencies
11:45:22 AM: Started saving boot dependencies
11:45:22 AM: Finished saving boot dependencies
11:45:22 AM: Started saving rust rustup cache
11:45:22 AM: Finished saving rust rustup cache
11:45:22 AM: Started saving go dependencies
11:45:22 AM: Finished saving go dependencies
11:45:22 AM: Build script success
11:45:22 AM: Post processing - header rules
11:45:22 AM: Post processing - redirect rules
11:45:23 AM: Post processing done
11:45:24 AM: Uploading Cache of size 329.8MB
11:45:26 AM: Site is live ![]()
11:45:26 AM: Finished processing build request in 1m8.180542638s
Any help would be appreciated.