Hi Netlify team,
On my development server, my website works fine! However, when trying to deploy it to Netlify, the main page content is not loaded. Please see the following screenshots:
- Netlify site name: https://aegiscyber-wc.netlify.app/
-
On the dev server:
-
On Netlify:
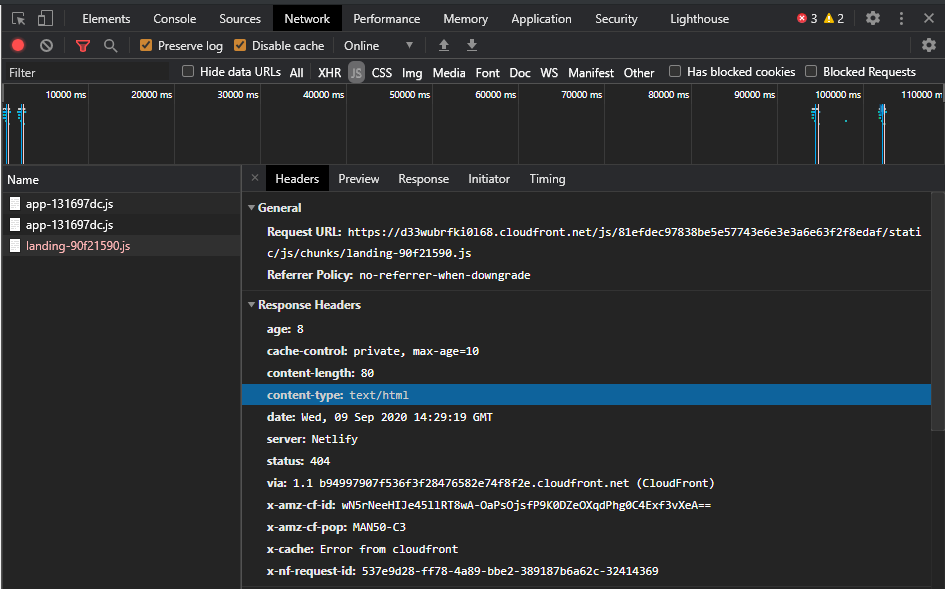
I am using client-side routing together with code splitting. Upon further investigations of this issue with the Chrome dev tools, I can see the following errors:
As you can see there is a weird CORS error and I am not sure why the content is being hosted on cloudfront and not on the netlify application itself.
Also, the landing JS chunk which contains the code for the app main content is not being loaded (again from Cloudfront, maybe because of the CORS config…), see the following screenshot:
This is the content of my netlify.toml file if that can help:
# Settings in the [build] context are global and are applied to all contexts
# unless otherwise overridden by more specific contexts.
[build]
# Directory to change to before starting a build.
# This is where we will look for package.json/.nvmrc/etc.
base = "/"
# Directory that contains the deploy-ready HTML files and assets generated by
# the build. This is relative to the base directory if one has been set, or the
# root directory if a base has not been set. This sample publishes the
# directory located at the absolute path "root/project/build-output"
publish = "build/"
# Default build command.
command = "yarn build"
[build.environment]
NODE_VERSION = "13.12.0"
YARN_VERSION = "1.22.4"
# If skip_processing = true, all other settings are ignored
[build.processing]
skip_processing = false
[build.processing.css]
bundle = true
minify = true
[build.processing.js]
bundle = true
minify = true
[build.processing.html]
pretty_urls = true
[build.processing.images]
compress = true
# Redirects and headers are GLOBAL for all builds – they do not get scoped to
# contexts no matter where you define them in the file.
# For context-specific rules, use _headers or _redirects files, which are
# PER-DEPLOY.
# The following redirect is intended for use with most SPAs that handle
# routing internally.
[[redirects]]
from = "/*"
to = "/index.html"
status = 200
[[headers]]
# Define which paths this specific [[headers]] block will cover.
for = "/*"
[headers.values]
# Access-Control-Allow-Origin = "https://www.googletagmanager.com"
X-Frame-Options = "DENY"
X-XSS-Protection = "1; mode=block"
# Content-Security-Policy = "frame-ancestors https://www.facebook.com"
# Multi-value headers are expressed with multi-line strings.
# cache-control = '''
# max-age=0,
# no-cache,
# no-store,
# must-revalidate'''
Looking forward to hearing from you as I am unable to deploy the website right now.
EDIT: Looking at the response “Content-Type”, it seems that there is a problem since it is set to “text/html”, hope this helps troubleshoting the issue:
Kind regards,
Alex