I’ve deployed a repo from Github but it doesn’t work on Netlify.
“Page not found” error
https://majestic-clafoutis-898a3d.netlify.app/
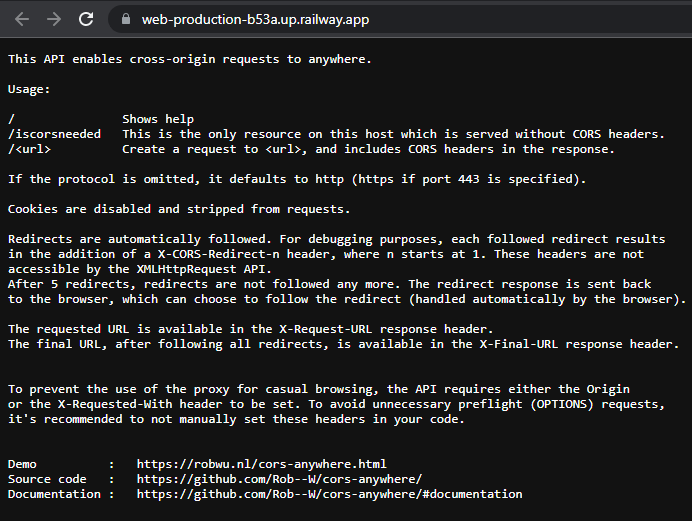
However in Railway it does work, that means that the app is well developed.
Netlify Log:
10:47:34 PM: build-image version: d55944c047ef0aee2ac01971edde72cb2a50acfe (focal)
10:47:34 PM: build-image tag: v4.16.1
10:47:34 PM: buildbot version: 33f88475bcf3426608b49b7681d295235efb41f1
10:47:34 PM: Building without cache
10:47:34 PM: Starting to prepare the repo for build
10:47:35 PM: No cached dependencies found. Cloning fresh repo
10:47:35 PM: git clone https://github.com/juanamm/cors-anywhere
10:47:35 PM: Preparing Git Reference refs/heads/master
10:47:35 PM: Parsing package.json dependencies
10:47:36 PM: No build steps found, continuing to publishing
10:47:36 PM: Starting to deploy site from '/'
10:47:36 PM: Creating deploy tree
10:47:37 PM: 0 new files to upload
10:47:37 PM: 0 new functions to upload
10:47:37 PM: Starting post processing
10:47:37 PM: Section completed: deploying
10:47:37 PM: Section completed: building
10:47:37 PM: Uploading Cache of size 277.3KB
10:47:37 PM: Section completed: cleanup
10:47:37 PM: Post processing - HTML
10:47:37 PM: Finished processing build request in 2.354290002s
10:47:37 PM: Post processing - header rules
10:47:37 PM: Post processing - redirect rules
10:47:37 PM: Post processing done
10:47:37 PM: Section completed: postprocessing
10:47:40 PM: Site is live ✨
I am unable to add additional screenshots because the system prevents me from doing so as a new user.
For the same reason I can’t attach files. ![]()
Any suggestions?