- We need to know your netlify site name. https://frolicking-licorice-a703ae.netlify.app/
- DNS issues? Tell us the custom domain, tell us the error message! We can’t help if we don’t know your domain.
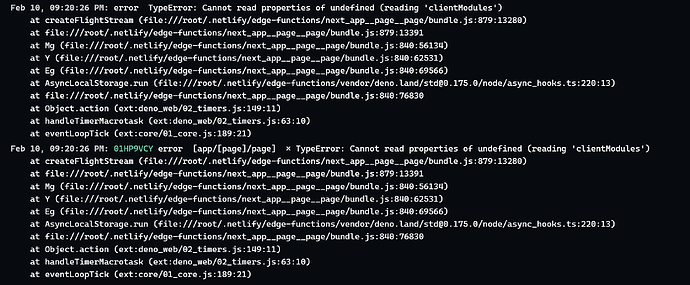
Failed to load resource: the server responded with a status of 500 - Build problems? Link or paste the FULL build log & build settings screenshot
Creating an optimized production build
✓ Compiled successfully
Skipping linting
✓ Checking validity of types
 Using edge runtime on a page currently disables static generation for that page
Using edge runtime on a page currently disables static generation for that page
✓ Collecting page data
Generating static pages (5/6) [ ===]
 Entire page /404 deopted into client-side rendering. https://nextjs.org/docs/messages/deo
Entire page /404 deopted into client-side rendering. https://nextjs.org/docs/messages/deo
✓ Generating static pages (6/6)
✓ Collecting build traces
✓ Finalizing page optimization
Route (app) Size First Load JS
┌ ℇ / 1.25 kB 107 kB
├ λ /_not-found 875 B 93.5 kB
├ ℇ /[page] 188 B 92.8 kB
├ ℇ /[page]/opengraph-image 0 B 0 B
├ ℇ /api/revalidate 0 B 0 B
├ ℇ /opengraph-image 0 B 0 B
├ ℇ /product/[handle] 5.13 kB 111 kB
├ ○ /robots.txt 0 B 0 B
├ ℇ /search 185 B 106 kB
├ ℇ /search/[collection] 201 B 106 kB
├ ℇ /search/[collection]/opengraph-image 0 B 0 B
└ ○ /sitemap.xml 0 B 0 B
- First Load JS shared by all 92.6 kB
├ chunks/515-d3f7d88c0a1ba588.js 37.3 kB
├ chunks/bf276bdf-15032eb073590b98.js 53.3 kB
├ chunks/main-app-aa8e5e518a97b19e.js 248 B
└ chunks/webpack-a45cb5b4679155b2.js 1.79 kB
○ (Static) prerendered as static HTML
λ (Dynamic) server-rendered on demand using Node.js
ℇ (Edge Runtime) server-rendered on demand using the Edge Runtime
- Did you try Ask Netlify, our generative AI chatbot, before posting? yes
The image is in the public folder.