Hi all,
I’m having a problem with my deploy on Netlify. My Next.js project builds and deploys perfectly. However, when I go to a certain page on my site, I’m met with the following errors:
I’m not sure what caused this, as deploying the same project on Vercel works perfectly. However, I’d rather use Netlify in this use case. Below, I’ve written a few details about my project:
Next.js 11
React/React-DOM 17.0.2
Node 14.17.1
NPM 6.14.13
I think it has to do with my usage of getServerSideProps and this package, next-mdx-remote. Something about the combination of the two is making the page not run on Netlify.
If you can provide any help, I would really appreciate it. I can also provide any other necessary information needed.
Thanks!
1 Like
luke
June 28, 2021, 5:23am
2
Hi, @p0w3r_zurg3 . It looks similar to the errors being reported for this status page incident:
Would you please try deploying the site and let us know if that does not resolve the issue (or if there are any question)?
Hi luke,
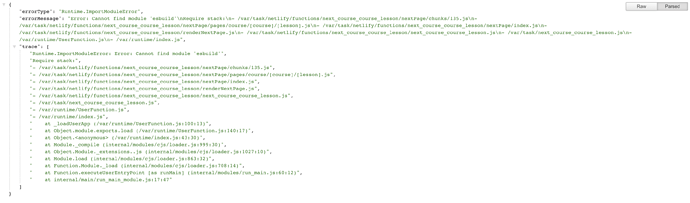
I redeployed, and the same error came up. I’ve attached an image with the specific error, if that helps.
Thanks!
luke
July 5, 2021, 3:22am
4
Hi, @p0w3r_zurg3 . I need the actual text from the screenshot to troubleshoot. Would you be willing to post the text itself (instead of a screenshot of the text)?
Yup! Here it is:
{
"errorType": "Runtime.ImportModuleError",
"errorMessage": "Error: Cannot find module 'esbuild'\nRequire stack:\n- /var/task/netlify/functions/next_course_course_lesson/nextPage/chunks/118.js\n- /var/task/netlify/functions/next_course_course_lesson/nextPage/pages/course/[course]/[lesson].js\n- /var/task/netlify/functions/next_course_course_lesson/nextPage/index.js\n- /var/task/netlify/functions/next_course_course_lesson/renderNextPage.js\n- /var/task/netlify/functions/next_course_course_lesson/next_course_course_lesson.js\n- /var/task/next_course_course_lesson.js\n- /var/runtime/UserFunction.js\n- /var/runtime/index.js",
"trace": [
"Runtime.ImportModuleError: Error: Cannot find module 'esbuild'",
"Require stack:",
"- /var/task/netlify/functions/next_course_course_lesson/nextPage/chunks/118.js",
"- /var/task/netlify/functions/next_course_course_lesson/nextPage/pages/course/[course]/[lesson].js",
"- /var/task/netlify/functions/next_course_course_lesson/nextPage/index.js",
"- /var/task/netlify/functions/next_course_course_lesson/renderNextPage.js",
"- /var/task/netlify/functions/next_course_course_lesson/next_course_course_lesson.js",
"- /var/task/next_course_course_lesson.js",
"- /var/runtime/UserFunction.js",
"- /var/runtime/index.js",
" at _loadUserApp (/var/runtime/UserFunction.js:100:13)",
" at Object.module.exports.load (/var/runtime/UserFunction.js:140:17)",
" at Object.<anonymous> (/var/runtime/index.js:43:30)",
" at Module._compile (internal/modules/cjs/loader.js:999:30)",
" at Object.Module._extensions..js (internal/modules/cjs/loader.js:1027:10)",
" at Module.load (internal/modules/cjs/loader.js:863:32)",
" at Function.Module._load (internal/modules/cjs/loader.js:708:14)",
" at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:60:12)",
" at internal/main/run_main_module.js:17:47"
]
}
perry
July 6, 2021, 7:13pm
7
hey there, thanks for that info. We had a chance to chat with some of our NextJS pros today, and there is a pre-existing problem with ES builds that may be causing the problems you are seeing.
To stay in the loop, please follow along with this issue:
opened 11:15AM - 06 Jul 21 UTC
closed 05:02PM - 06 Jul 21 UTC
duplicate
**Describe the bug**
When deploying our website using next.js 11.0.1 we get the… following error:
```
{
"errorType":"Runtime.ImportModuleError",
"errorMessage":"Error: Cannot find module '../chunks/9033.js'\nRequire stack:\n- /var/task/out_functions/next_index/next_index.js\n- /var/task/next_index.js\n- /var/runtime/UserFunction.js\n- /var/runtime/index.js",
"trace":[
"Runtime.ImportModuleError: Error: Cannot find module '../chunks/9033.js'",
"Require stack:",
"- /var/task/out_functions/next_index/next_index.js",
"- /var/task/next_index.js",
"- /var/runtime/UserFunction.js",
"- /var/runtime/index.js",
" at _loadUserApp (/var/runtime/UserFunction.js:100:13)",
" at Object.module.exports.load (/var/runtime/UserFunction.js:140:17)",
" at Object.<anonymous> (/var/runtime/index.js:43:30)",
" at Module._compile (internal/modules/cjs/loader.js:999:30)",
" at Object.Module._extensions..js (internal/modules/cjs/loader.js:1027:10)",
" at Module.load (internal/modules/cjs/loader.js:863:32)",
" at Function.Module._load (internal/modules/cjs/loader.js:708:14)",
" at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:60:12)",
" at internal/main/run_main_module.js:17:47"
]
}
```
Using next.js 10.x the deployment works fine. We have also updated webpack to v5, as we used v4 before.
Building and running the website with `target: "server"` works locally.
Additionally, I see the `9033.js` in the `out_functions` folder of the executed function, but it seems like it is not bundled in the actual netlify bundle.
If you need any additional information, please let me know.
**To Reproduce**
See repo with example code: https://github.com/amuttsch/nextjs11-netlify-module-not-found
We deploy our website using the netlify cli:
```
$ yarn run netlify:build && yarn run netlify:deploy
```
**Expected behavior**
The website to load properly :-)
**Versions**
- Next.js: 11.0.1
- plugin (if installed at fixed version): 3.6.2
**If you're using the CLI to build**
- OS: Linux
- netlify/cli version: 4.1.2
**If you're using file-based installation**
- netlify.toml:
```
[build]
command = "yarn run build:serverless"
functions = "out_functions"
publish = "out_publish"
[functions]
node_bundler = "esbuild"
external_node_modules = ["@ampproject/toolbox-optimizer"]
[[plugins]]
package = "@netlify/plugin-nextjs"
[context.branch.environment]
# Environment variable substitution is not supported, therfore we cannot
# set SITE_ALIAS here.
NEXT_SERVERLESS = "true"
NODE_ENV = "production"
[dev]
functions = "out_functions"
publish = "out_publish"
# We manually set the framework to static, otherwise Netlify automatically
# detects NextJS and redirects do not work.
# Read more: https://github.com/netlify/cli/blob/master/docs/netlify-dev.md#project-detection
framework = "#static"
```
thanks!
1 Like
Hi Perry,
The problem seems to specifically be tied to this package:
I tried the environmental variable specified in the Github issue, but that didn’t help.
Is there anything else I could do?
Scott
July 14, 2021, 9:31am
9
Are we sure that we’re not seeing this issue ?
1 Like
is there any updates / possible fixes on this?
EDIT: so the current solution for this problem is to remove next-mdx-remote and use another markdown parser (remark-parse and rehype-react)GitHub - rehypejs/rehype-react: plugin to transform to React
1 Like