i need help to deploy my app, early he works well, but now i don’t understand what is promblem
8:25:22 AM: Netlify Build
8:25:22 AM: ────────────────────────────────────────────────────────────────
8:25:22 AM:
8:25:22 AM: ❯ Version
8:25:22 AM: @netlify/build 29.39.0
8:25:22 AM:
8:25:22 AM: ❯ Flags
8:25:22 AM: baseRelDir: true
8:25:22 AM: buildId: 66137f7da3e5d900082674e8
8:25:22 AM: deployId: 66137f7da3e5d900082674ea
8:25:22 AM:
8:25:22 AM: ❯ Current directory
8:25:22 AM: /opt/build/repo
8:25:22 AM:
8:25:22 AM: ❯ Config file
8:25:22 AM: /opt/build/repo/netlify.toml
8:25:22 AM:
8:25:22 AM: ❯ Context
8:25:22 AM: production
8:25:22 AM:
8:25:22 AM: build.command from netlify.toml
8:25:22 AM: ────────────────────────────────────────────────────────────────
8:25:22 AM:
8:25:22 AM: $ npm install && CI= npm run build
8:25:24 AM: up to date, audited 320 packages in 2s
8:25:24 AM: 25 packages are looking for funding
8:25:24 AM: run npm fund for details
8:25:25 AM: Failed during stage “building site”: Build script returned non-zero exit code: 2
8:25:25 AM: 11 vulnerabilities (10 low, 1 moderate)
8:25:25 AM: To address issues that do not require attention, run:
8:25:25 AM: npm audit fix
8:25:25 AM: To address all issues (including breaking changes), run:
8:25:25 AM: npm audit fix --force
8:25:25 AM: Run npm audit for details.
8:25:25 AM: > cookie_run_wiki@0.0.0 build
8:25:25 AM: > vite build
8:25:25 AM: sh: 1: vite: not found
8:25:25 AM:
8:25:25 AM: “build.command” failed
8:25:25 AM: ────────────────────────────────────────────────────────────────
8:25:25 AM:
8:25:25 AM: Error message
8:25:25 AM: Command failed with exit code 127: npm install && CI= npm run build (Search results for '"non-zero exit code: 127"' - Netlify Support Forums)
8:25:25 AM:
8:25:25 AM: Error location
8:25:25 AM: In build.command from netlify.toml:
8:25:25 AM: npm install && CI= npm run build
8:25:25 AM:
8:25:25 AM: Resolved config
8:25:25 AM: build:
8:25:25 AM: command: npm install && CI= npm run build
8:25:25 AM: commandOrigin: config
8:25:25 AM: environment:
8:25:25 AM: - NODE_ENV
8:25:25 AM: publish: /opt/build/repo/public
8:25:25 AM: publishOrigin: config
8:25:25 AM: Build failed due to a user error: Build script returned non-zero exit code: 2
8:25:25 AM: Failing build: Failed to build site
8:25:26 AM: Finished processing build request in 1m2.35s
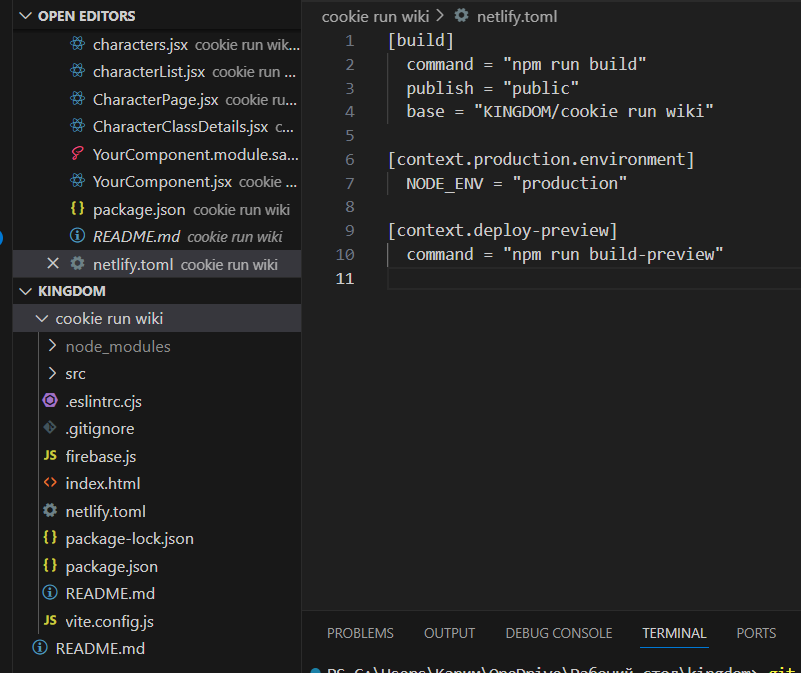
[build]
command = “npm install && CI= npm run build”
publish = “public”
[context.production.environment]
NODE_ENV = “production”
[context.deploy-preview]
command = “npm run build-preview”
@reversrobot22 The problem is:
Make sure your package.json contains vite
^ Netlify run npm install automatically so you don’t need to specify it in your build command
“scripts”: {
“dev”: “vite”,
“build”: “vite build”,
“lint”: “eslint . --ext js,jsx --report-unused-disable-directives --max-warnings 0”,
“preview”: “vite preview”
“vite”: “^5.2.8”
i have this and instal many times
You should double check, because the error very clearly indicates that vite does not exist, which means that it has not been installed.
11:47:08 AM: Netlify Build
11:47:08 AM: ────────────────────────────────────────────────────────────────
11:47:08 AM:
11:47:08 AM: ❯ Version
11:47:08 AM: @netlify/build 29.39.0
11:47:08 AM:
11:47:08 AM: ❯ Flags
11:47:08 AM: baseRelDir: true
11:47:08 AM: buildId: 6613aef0a6c4e10008a461e6
11:47:08 AM: deployId: 6613aef0a6c4e10008a461e8
11:47:08 AM:
11:47:08 AM: ❯ Current directory
11:47:08 AM: /opt/build/repo
11:47:08 AM:
11:47:08 AM: ❯ Config file
11:47:08 AM: No config file was defined: using default values.
11:47:08 AM:
11:47:08 AM: ❯ Context
11:47:08 AM: production
11:47:08 AM:
11:47:08 AM: Build command from Netlify app
11:47:08 AM: ────────────────────────────────────────────────────────────────
11:47:08 AM:
11:47:08 AM: $ npm run build
11:47:09 AM: npm ERR! code ENOENT
11:47:09 AM: npm ERR! syscall open
11:47:09 AM: npm ERR! path /opt/build/repo/package.json
11:47:09 AM: npm ERR! errno -2
11:47:09 AM: npm ERR! enoent Could not read package.json: Error: ENOENT: no such file or directory, open “/opt/build/repo/package.json”
11:47:09 AM: npm ERR! enoent This is related to npm not being able to find a file.
11:47:09 AM: npm ERR! enoent
11:47:09 AM: npm ERR! A complete log of this run can be found in: /opt/buildhome/.npm/_logs/2024-04-08T08_47_09_027Z-debug-0.log
11:47:09 AM:
11:47:09 AM: “build.command” failed
11:47:09 AM: ────────────────────────────────────────────────────────────────
11:47:09 AM:
11:47:09 AM: Error message
11:47:09 AM: Command failed with exit code 254: npm run build (Search results for '"non-zero exit code: 254"' - Netlify Support Forums)
11:47:09 AM:
11:47:09 AM: Error location
11:47:09 AM: In Build command from Netlify app:
11:47:09 AM: npm run build
11:47:09 AM:
11:47:09 AM: Resolved config
11:47:09 AM: build:
11:47:09 AM: command: npm run build
11:47:09 AM: commandOrigin: ui
11:47:09 AM: publish: /opt/build/repo/public
11:47:09 AM: publishOrigin: ui
11:47:09 AM: Build failed due to a user error: Build script returned non-zero exit code: 2
11:47:09 AM: Failing build: Failed to build site
11:47:09 AM: Finished processing build request in 17.212s
11:47:09 AM: Failed during stage “building site”: Build script returned non-zero exit code: 2 [build]
command = “npm run build”
publish = “public”
[context.production.environment]
NODE_ENV = “production”
[context.deploy-preview]
command = “npm run build-preview” another problem , can’t find package.json

The key piece of the error is:
It cannot find the package.json, it is looking in the root of your repository.
As shown by your screenshot of your directory structure you have things like KINGDOM/cookie run wiki
Netlify doesn’t crawl into sub-directories automatically, you need to set the Build settings.
Check the directory structure in your repository and if Netlify should “start in a different directory”, then set that as your Base directory.
9:55:11 AM: build-image version: fcb0c1b3ada6d25c1cb58e8bc514f5f23cc14f15 (focal)
9:55:11 AM: buildbot version: 7434bd15586c7bad4a3860d2dbd1a5a8ae8f210d
9:55:12 AM: Fetching cached dependencies
9:55:12 AM: Failed to fetch cache, continuing with build
9:55:12 AM: Starting to prepare the repo for build
9:55:12 AM: No cached dependencies found. Cloning fresh repo
9:55:12 AM: git clone --filter=blob:none GitHub - TanS36/Cookie-run-Wiki
9:55:12 AM: Preparing Git Reference refs/heads/main
9:55:13 AM: Failed during stage “Reading and parsing configuration files”:
When resolving config:
Base directory does not exist: /opt/build/repo/KINGDOM/cookie run wiki
: exit status 1
9:55:13 AM: Failing build: Failed to parse configuration
Don’t look at your folders on your computer, look at the structure of your repository.

base = “cookie run wiki” ?
@reversrobot22 If that is what is in your repository, then yes.
10:29:04 AM: Netlify Build
10:29:04 AM: ────────────────────────────────────────────────────────────────
10:29:04 AM:
10:29:04 AM: ❯ Version
10:29:04 AM: @netlify/build 29.39.0
10:29:04 AM:
10:29:04 AM: ❯ Flags
10:29:04 AM: baseRelDir: true
10:29:04 AM: buildId: 66163f634543a800085c64d7
10:29:04 AM: deployId: 66163f634543a800085c64da
10:29:04 AM:
10:29:04 AM: ❯ Current directory
10:29:04 AM: /opt/build/repo/cookie run wiki
10:29:04 AM:
10:29:04 AM: ❯ Config file
10:29:04 AM: /opt/build/repo/cookie run wiki/netlify.toml
10:29:04 AM:
10:29:04 AM: ❯ Context
10:29:04 AM: production
10:29:04 AM:
10:29:04 AM: build.command from netlify.toml
10:29:04 AM: ────────────────────────────────────────────────────────────────
10:29:04 AM:
10:29:04 AM: $ npm run build
10:29:04 AM: > cookie_run_wiki@0.0.0 build
10:29:04 AM: > ./node_modules/.bin/vite build
10:29:04 AM: sh: 1: ./node_modules/.bin/vite: not found
10:29:04 AM:
10:29:04 AM: “build.command” failed
10:29:04 AM: ────────────────────────────────────────────────────────────────
10:29:04 AM:
10:29:04 AM: Error message
10:29:04 AM: Command failed with exit code 127: npm run build (Search results for '"non-zero exit code: 127"' - Netlify Support Forums)
10:29:04 AM:
10:29:04 AM: Error location
10:29:04 AM: In build.command from netlify.toml:
10:29:04 AM: npm run build
10:29:04 AM:
10:29:04 AM: Resolved config
10:29:04 AM: build:
10:29:04 AM: base: /opt/build/repo/cookie run wiki
10:29:04 AM: command: npm run build
10:29:04 AM: commandOrigin: config
10:29:04 AM: environment:
10:29:04 AM: - NODE_ENV
10:29:04 AM: publish: /opt/build/repo/cookie run wiki/public
10:29:04 AM: publishOrigin: config
10:29:05 AM: Failed during stage “building site”: Build script returned non-zero exit code: 2
10:29:05 AM: Build failed due to a user error: Build script returned non-zero exit code: 2
10:29:05 AM: Failing build: Failed to build site
10:29:05 AM: Finished processing build request in 1m17.724s
better , but he can’t find vite , i use npm install but it doesn’t work
@reversrobot22 Why do you have this
What is the build script in your package.json?
“build”: “./node_modules/.bin/vite build”,
@reversrobot22 What’s the reason that isn’t vite build?
i find answer i replace “build”: “./node_modules/.bin/vite build”, to “build”: “node_modules/.bin/vite build”,
@reversrobot22 Did you try just "build": "vite build"?
It’s what people would usually have.